前言
最近迷上了midi音乐,主要是感觉很多歌用钢琴弹出来比较有意境。想把音乐分享给别人听,但很多设备并不原生支持midi播放,并且下载文件→指定播放器打开→播放 这一套流程很麻烦,于是就琢磨着搞一个播放midi音乐的网页,打开就能听
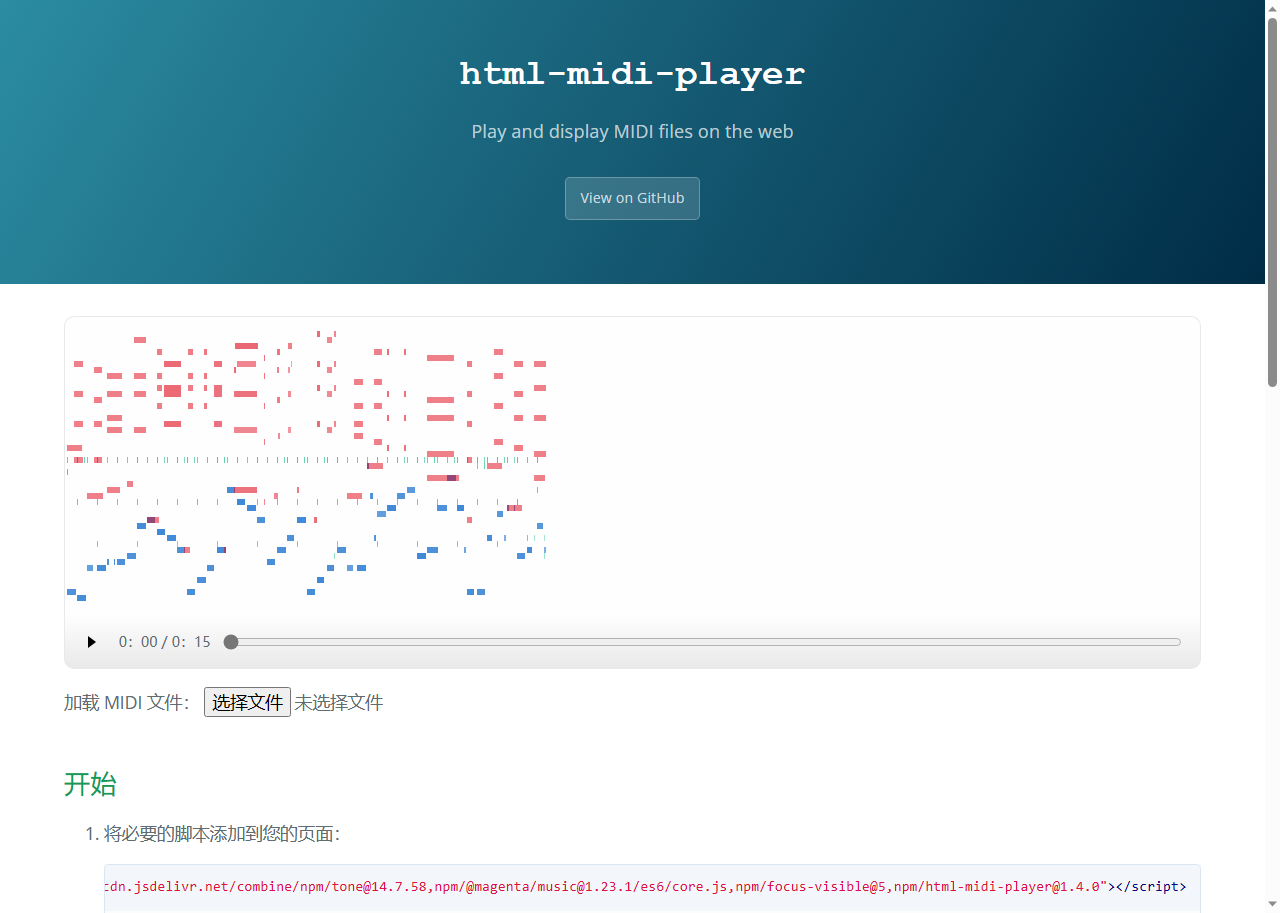
上网搜索了一番,发现了这么一个有趣的项目

演示:点我跳转
代码分为三部分:
1.引用脚本
<script src="https://cdn.jsdelivr.net/combine/npm/[email protected],npm/@magenta/[email protected]/es6/core.js,npm/focus-visible@5,npm/[email protected]"></script>2.添加标题,比如
<h2>midi音乐在线播放器</h2>3.选择喜欢的播放器样式
3.1 添加播放器
<midi-player
src="文件路径.mid"
<!--midi音乐的路径,可以是本地文件,也可以是远程文件-->
sound-font visualizer="#myPianoRollVisualizer">
<!--音色选择-->
</midi-player>比如
<midi-player
src="https://cdn.jsdelivr.net/gh/cifkao/html-midi-player@2b12128/jazz.mid"
sound-font visualizer="#section3 midi-visualizer">
</midi-player>3.2 添加一个可视化播放样式
3.2.1 音阶图
<midi-visualizer type="piano-roll" id="myPianoRollVisualizer"
src="音频文件地址">
</midi-visualizer>3.2.2 五线谱
<midi-visualizer type="staff" id="myStaffVisualizer"
src="(音频文件地址)">
</midi-visualizer>3.3 一体化铺子+播放器
<midi-player
src="(音频文件地址)"
sound-font visualizer="#midi-visualizer">
</midi-player>
<midi-visualizer
src="(音频文件地址)">
</midi-visualizer>
</section>4.midi文件获取
midi就像乐谱一样。它不直接记录声音,而是记录弹奏方法。由播放器负责演奏。
有很多地方可以下载到大佬的成品midi,比如midishow,爱给网等
或者...你也可以自制midi音乐,虽然有些上手难度,但获得的成就感是无与伦比的











看的我热血沸腾啊
博主太厉害了!
你的文章内容非常专业,让人佩服。